為了加快進度,我要快速帶過flex、gride布局、定位和響應式,幫你繫個安全戴,要飆車囉~~
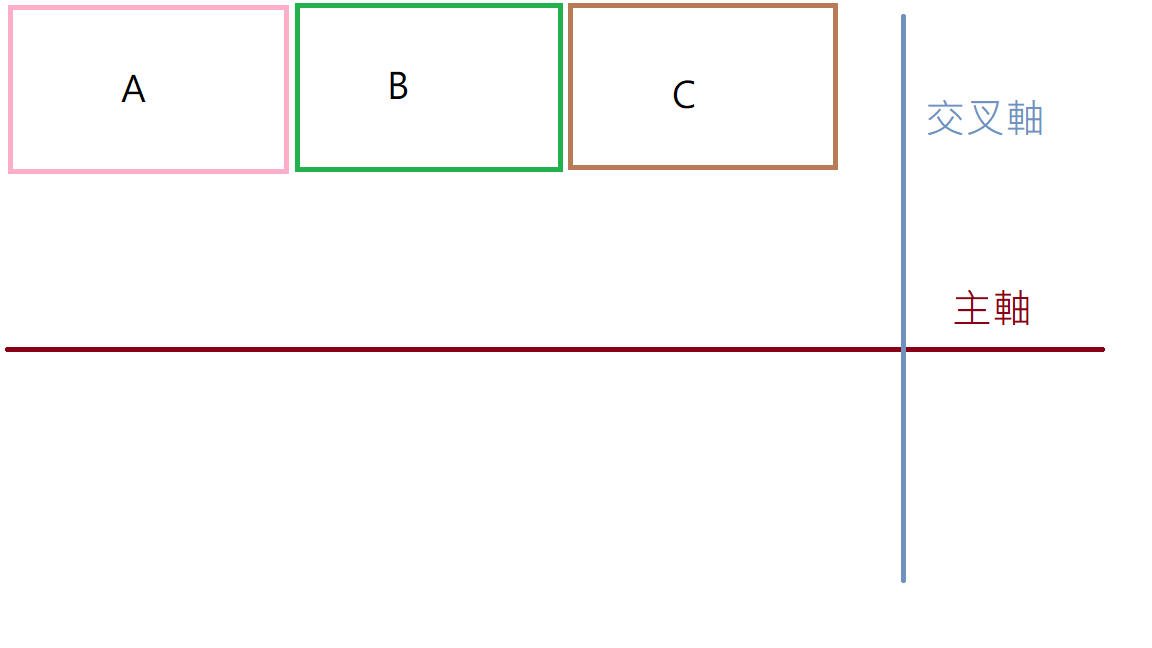
24關小筆記:flex-direction: row時,主軸是橫的;column時,主軸是直的。


條件:當
則,子元素脫離父元素的控制 →父元素塌陷。
@media only screen and (min-width:360px) and (max-width:412px){
html{/*Glaxy S7*/
font-size:100px;
}
}@media only screen and (min-width:413px){
html{/*Galaxy Note 10*/
font-size:115px;
}
}
p{
font-size: 0.15rem;
}
p{
/* width:x px */
font-size: 15vw;
/* font-size= (x*15/100)px */
}
時間:9/10 04:53PM
音樂:紅玫瑰 張碧晨
飲料:冰咖啡
地點:圓桌窗戶旁
狀態:這是從Notion貼到IT邦幫忙的時間,不是寫文章的
參考的影片在YOUTUBE被下架,覺得慌...
